How should we start a design system?
Starting the Design System
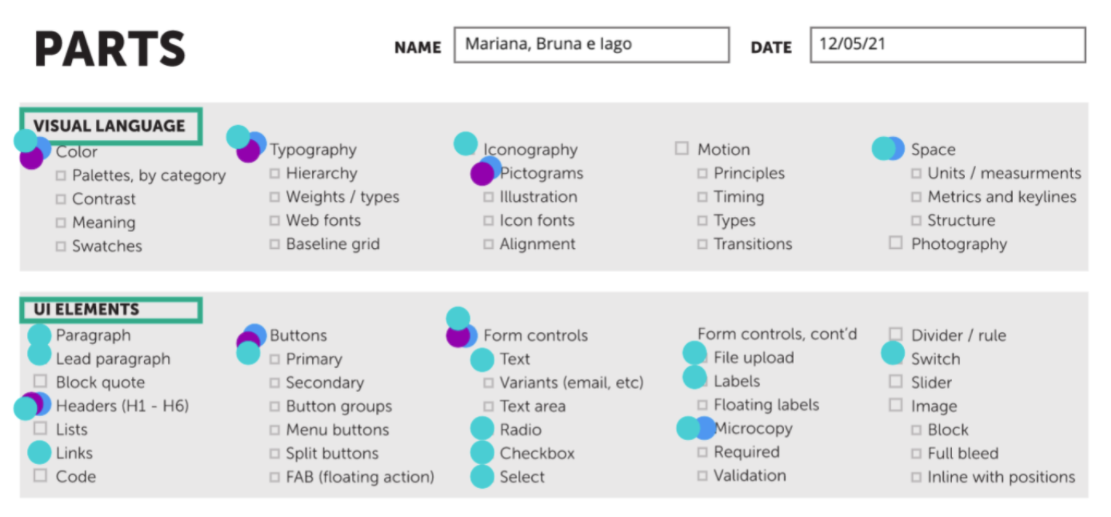
I moderated a workshop to start the project, with one more designer and a frontend developer, following the framework Picking Parts, Products & People, by Nathan Curtis.
The most discussed points were about which components should we do first, how far would we go at first and risks and limitations of the project.
Talking with stakeholders
To learn about the team's feelings, I've created a survey and shared it with the team. We concluded that most of the team was familiar with the Design System concept, and believed that creating it would add agility to deliveries.
Stakeholders main pain points were rework, lack of visibility of existing components, inconsistency, and lack of clear guidelines.

Benchmark
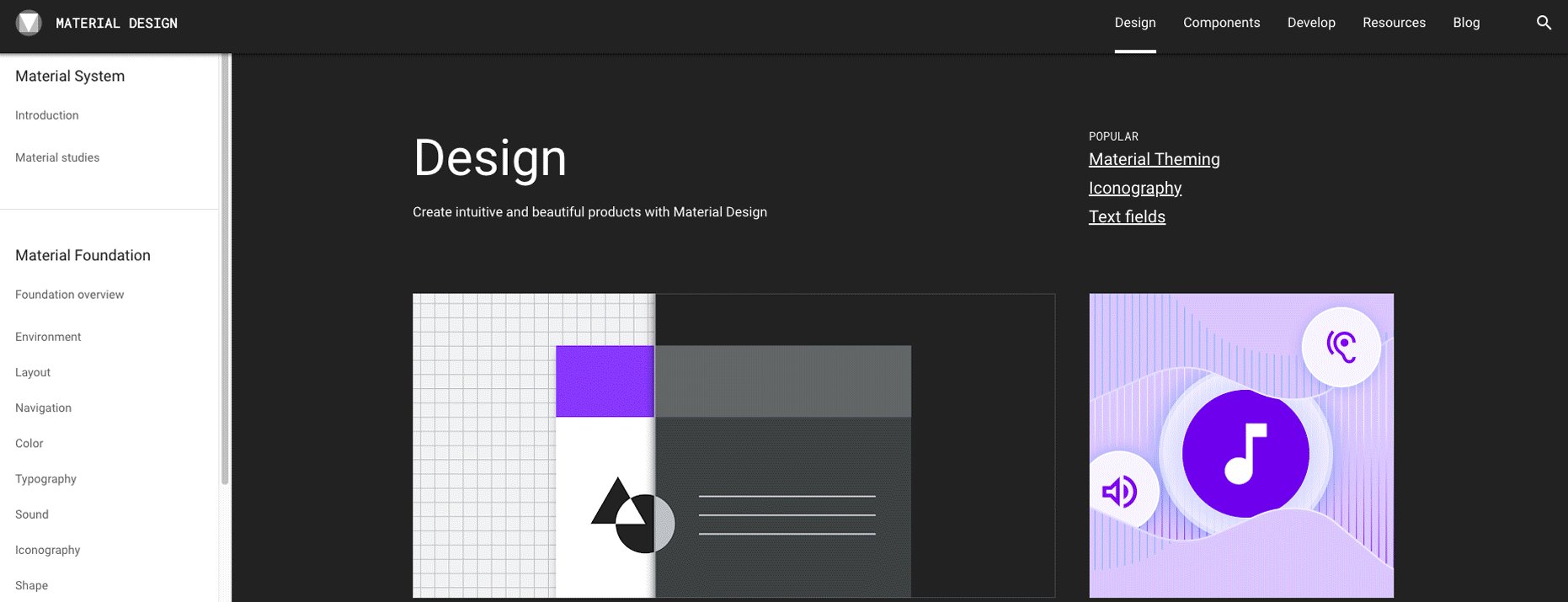
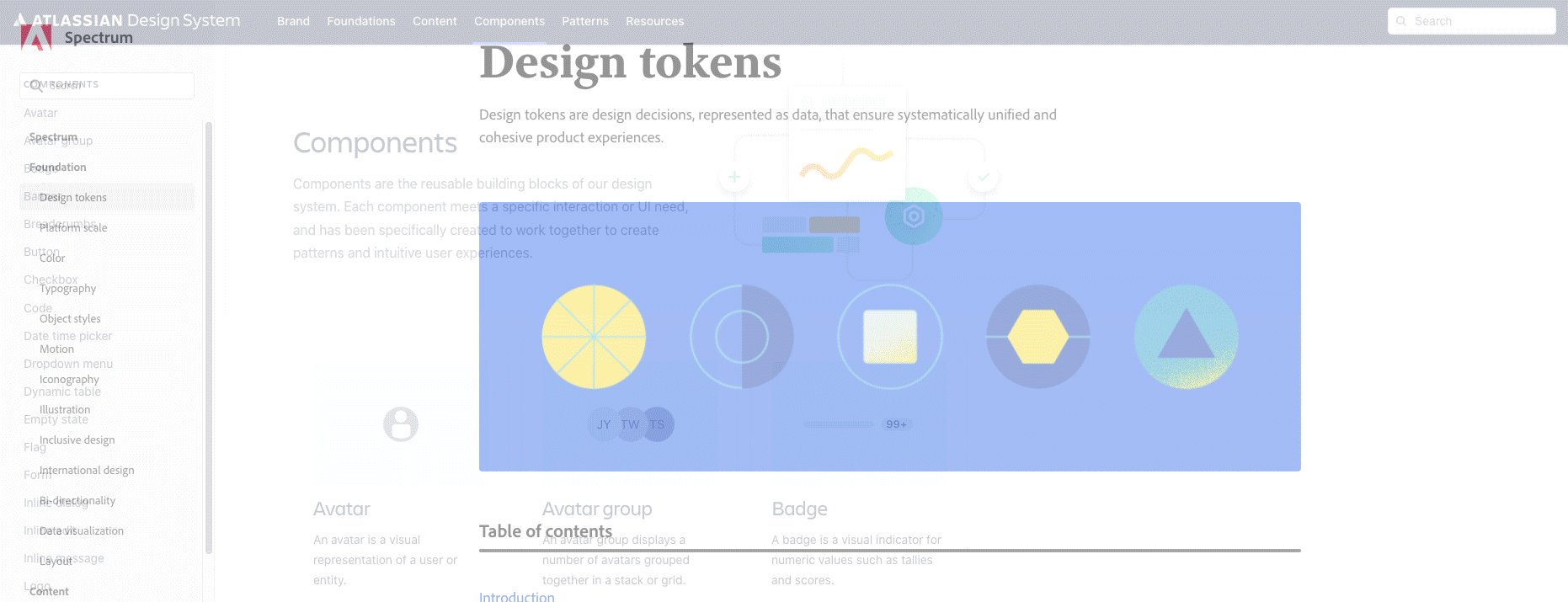
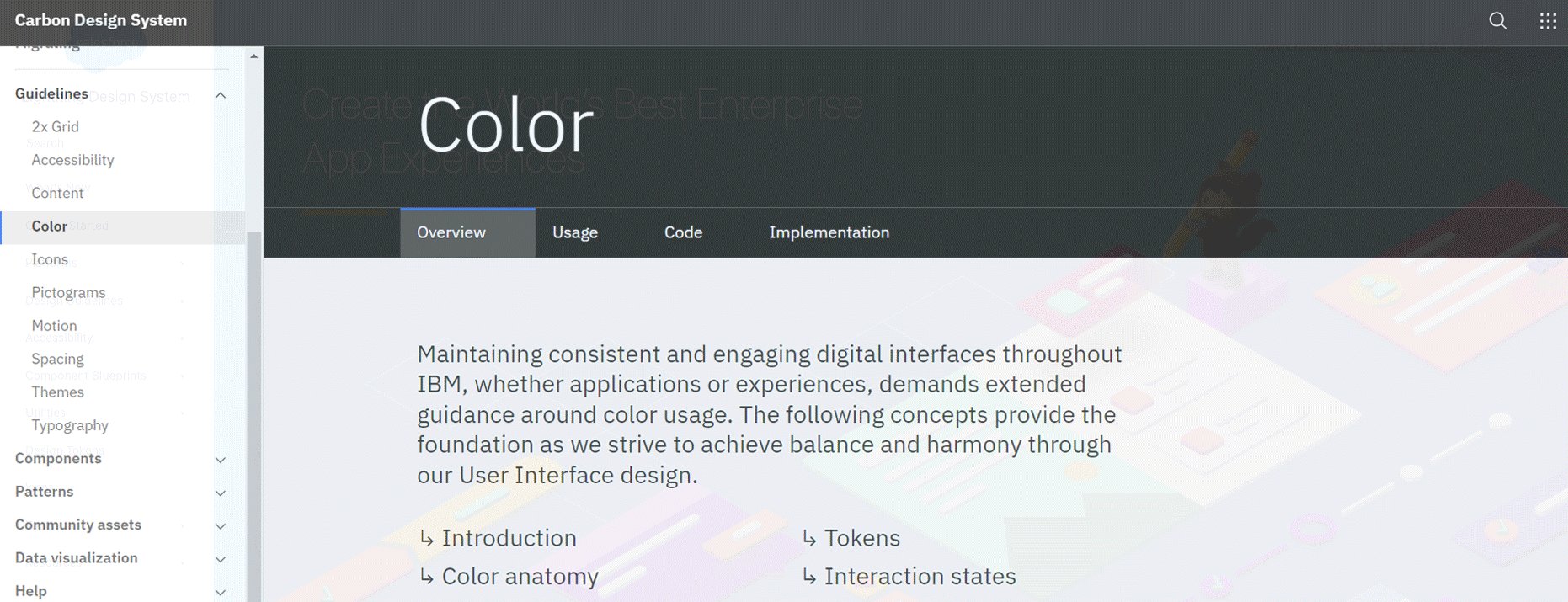
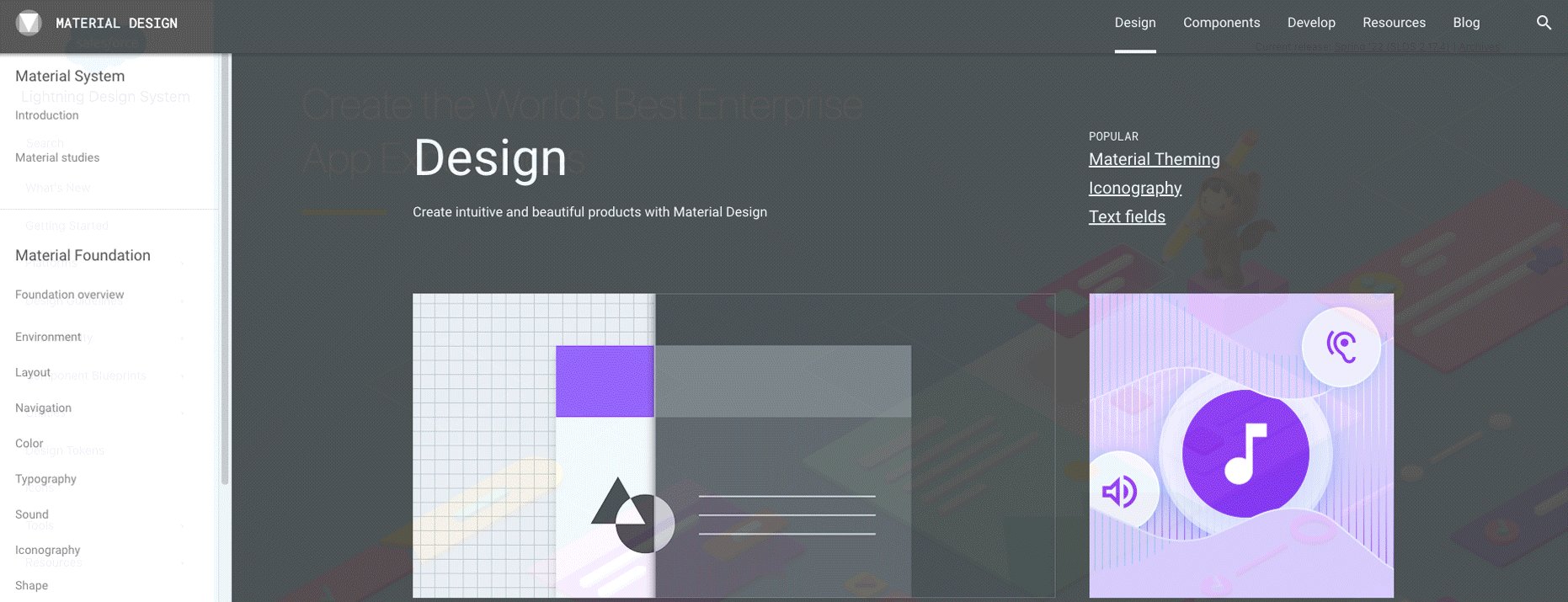
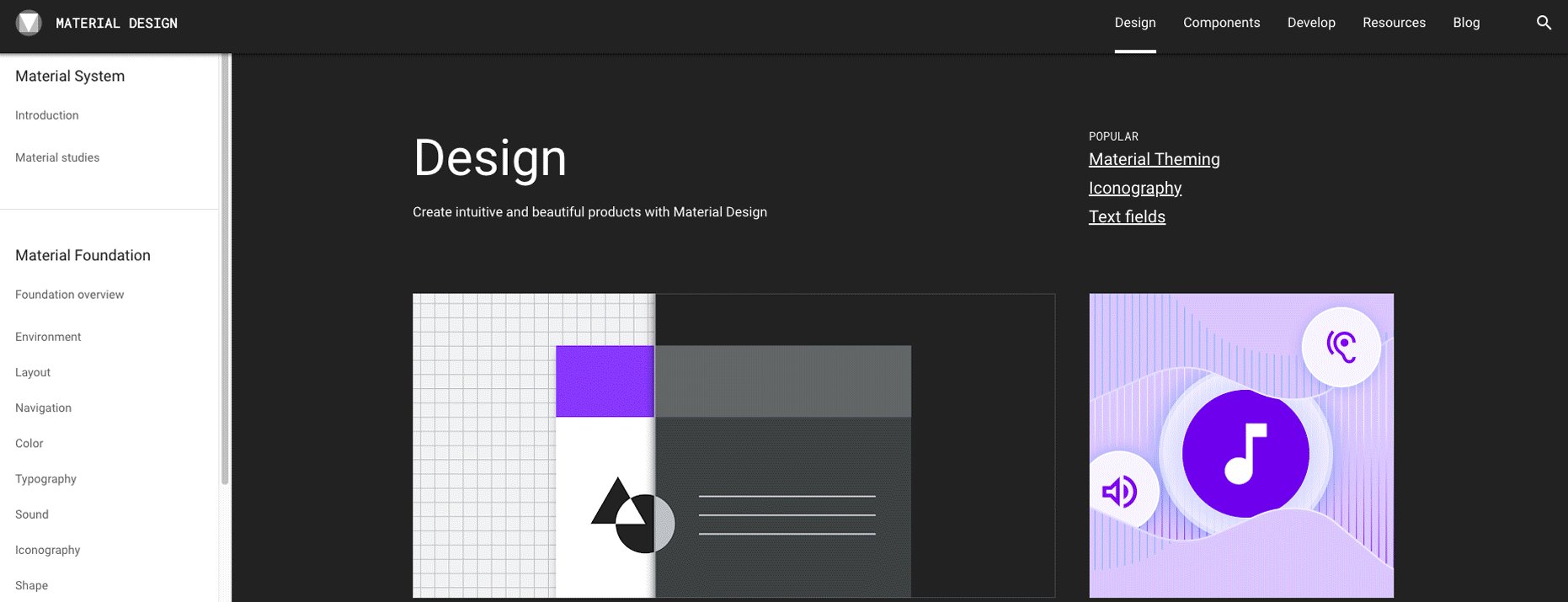
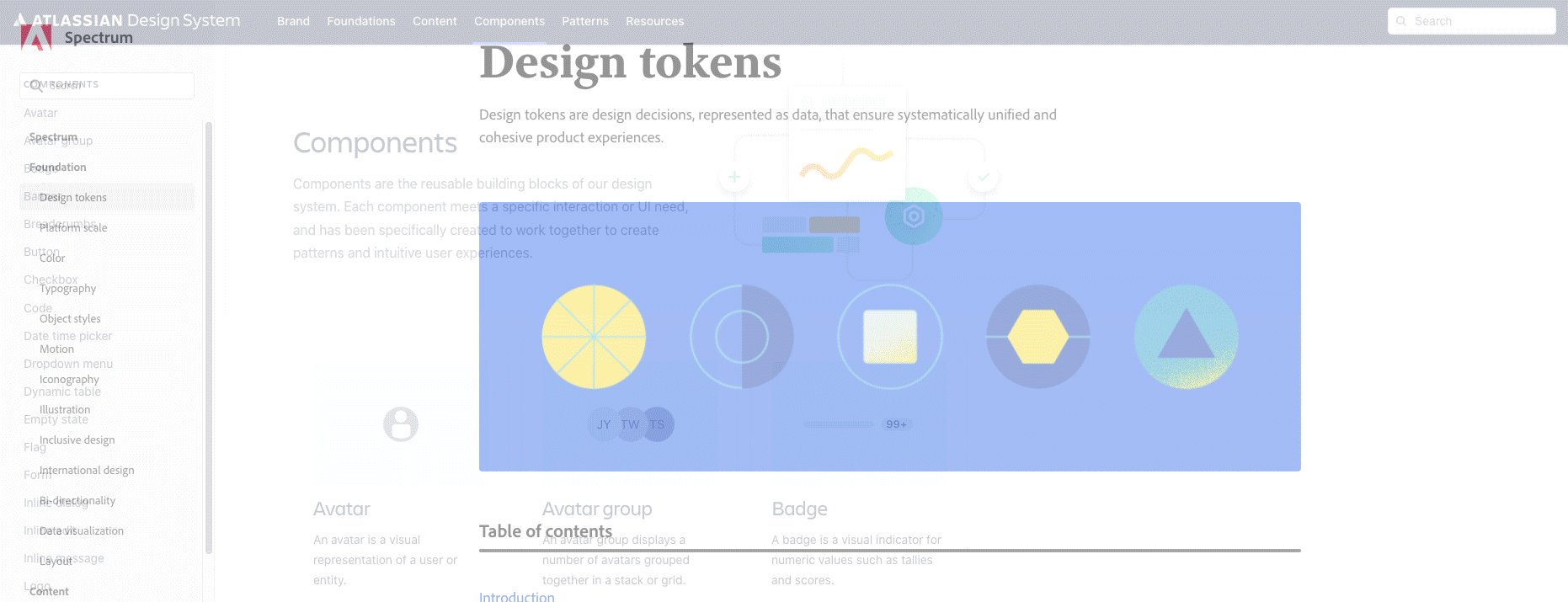
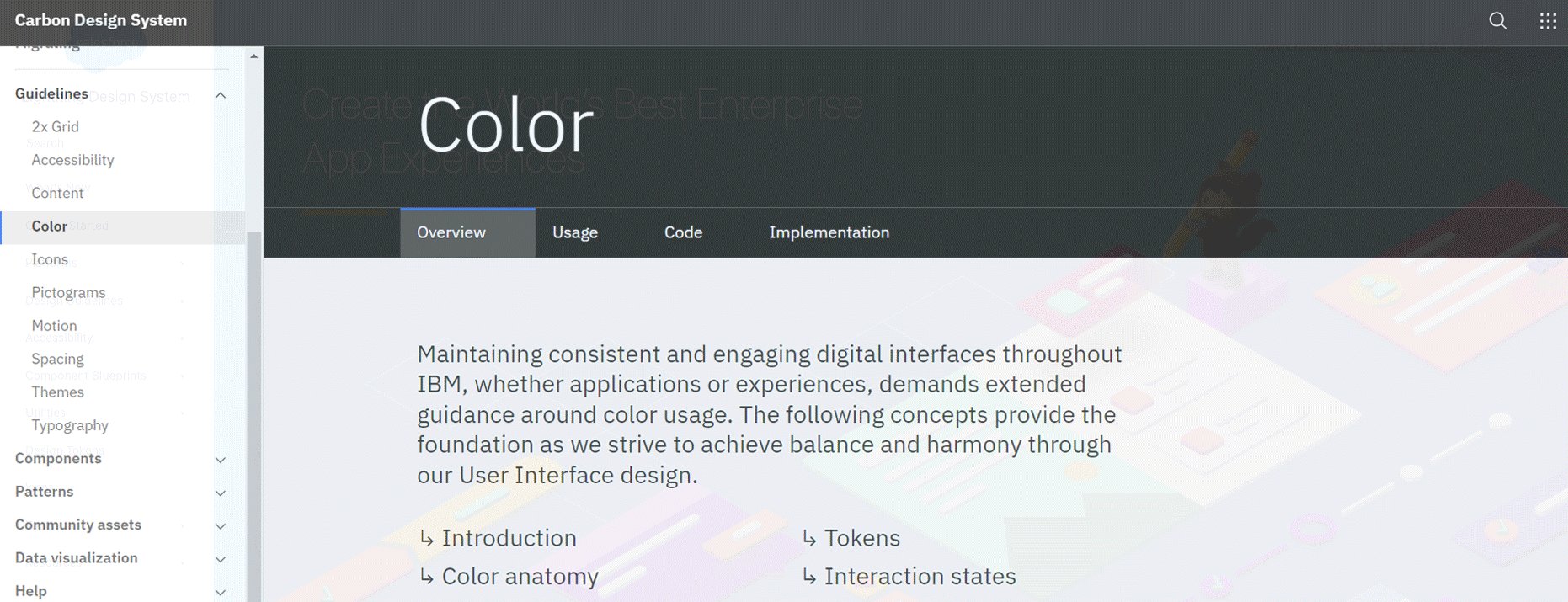
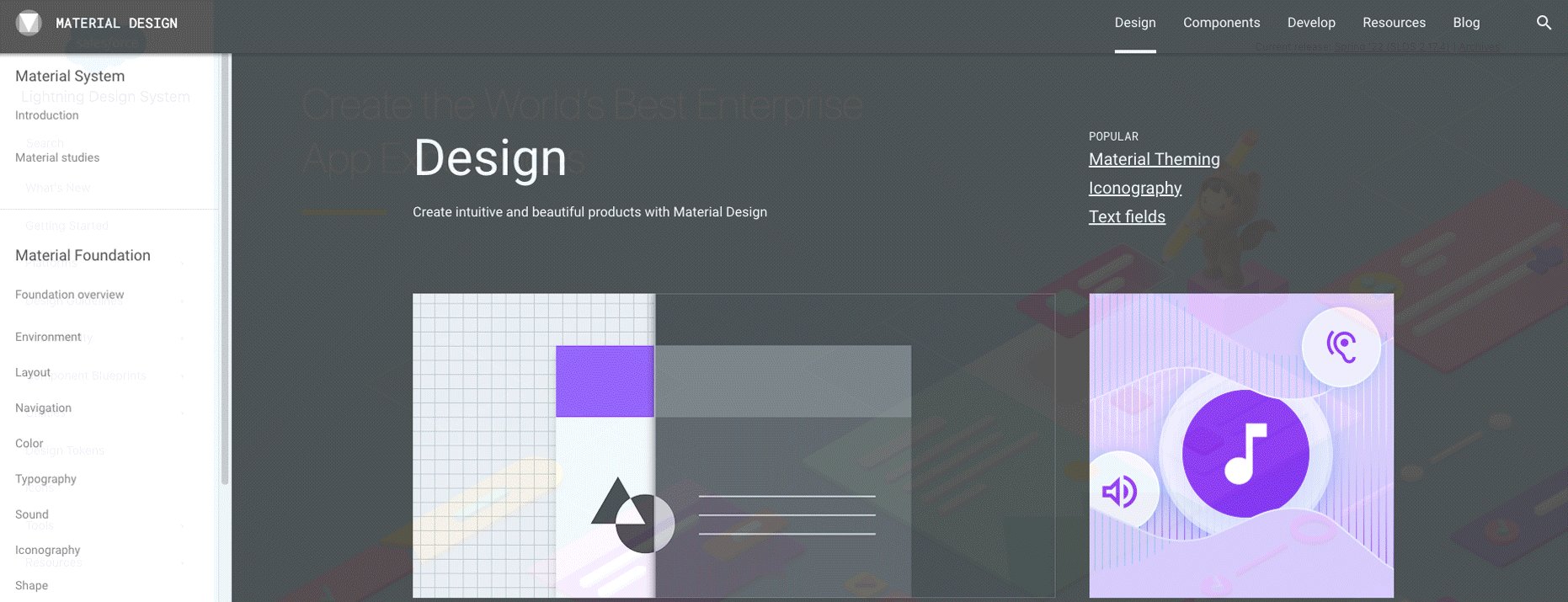
Looking at the best design system released showed us some practical aspects and filled us with inspiration. We also noticed components that we should include in the initial scope.
With the research, we got to know new components, learned a lot with the Do's and Dont's and design tokens, in addition to seeing how they separated the UI Kits from the guidelines.

Toolkit and guidelines
We decided to use Figma to house our UI Kit and ZeroHeight to bring all the guidelines and downloadable resources together. Writing the guidelines was one of the work's most challenging and detailed parts.

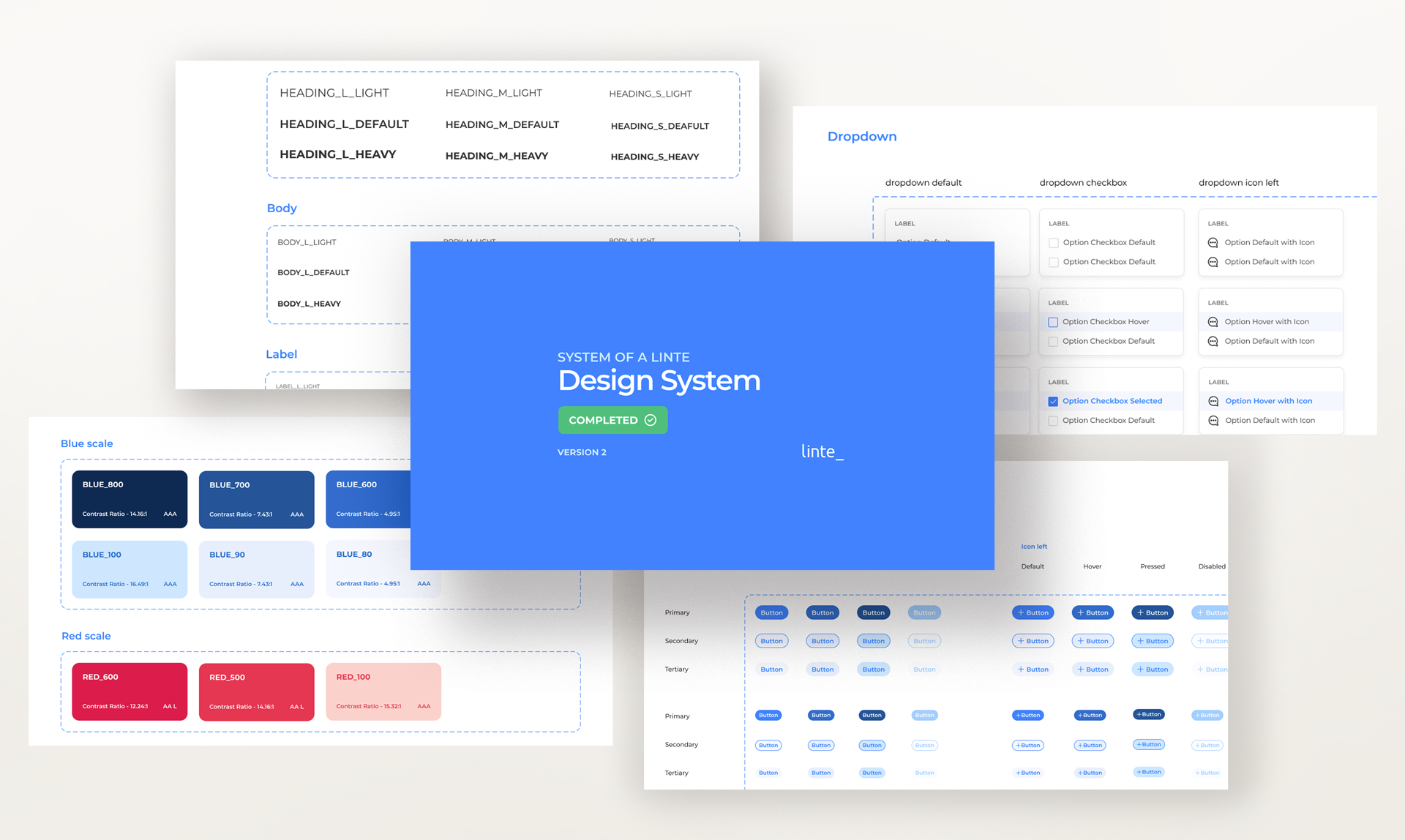
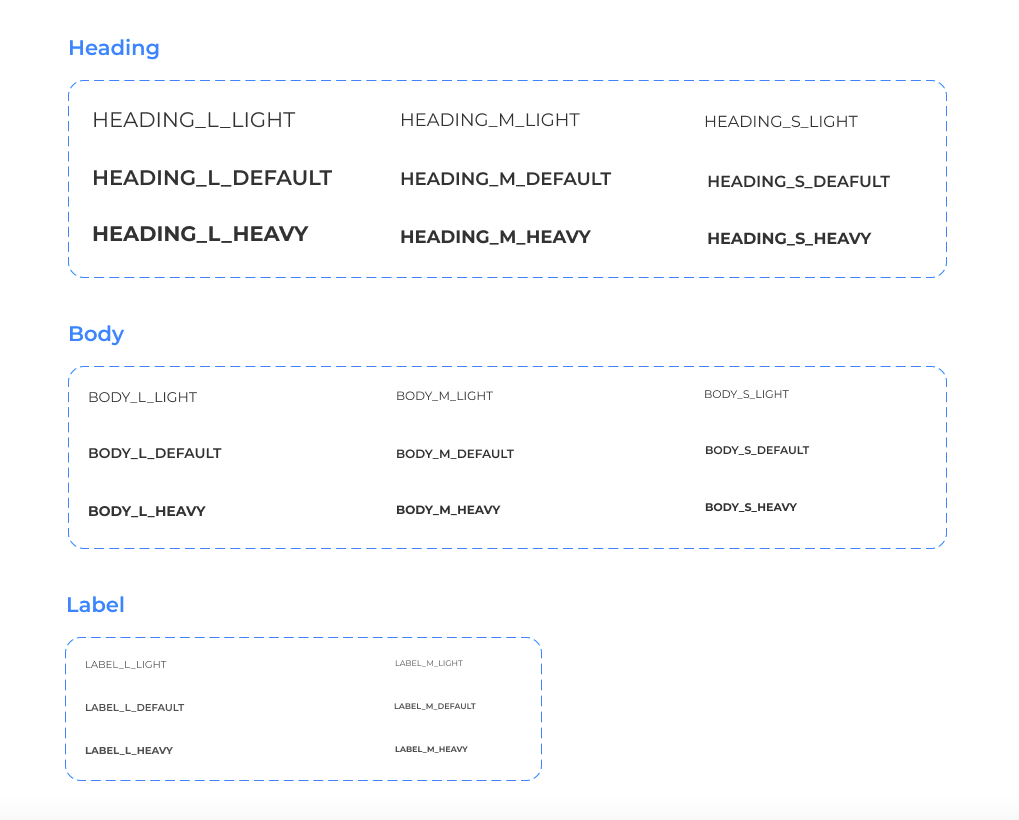
Auditing the interface and style guide
Prior to this design system, the design team had an style guide. Having it as a starting point brought more agility to the team.
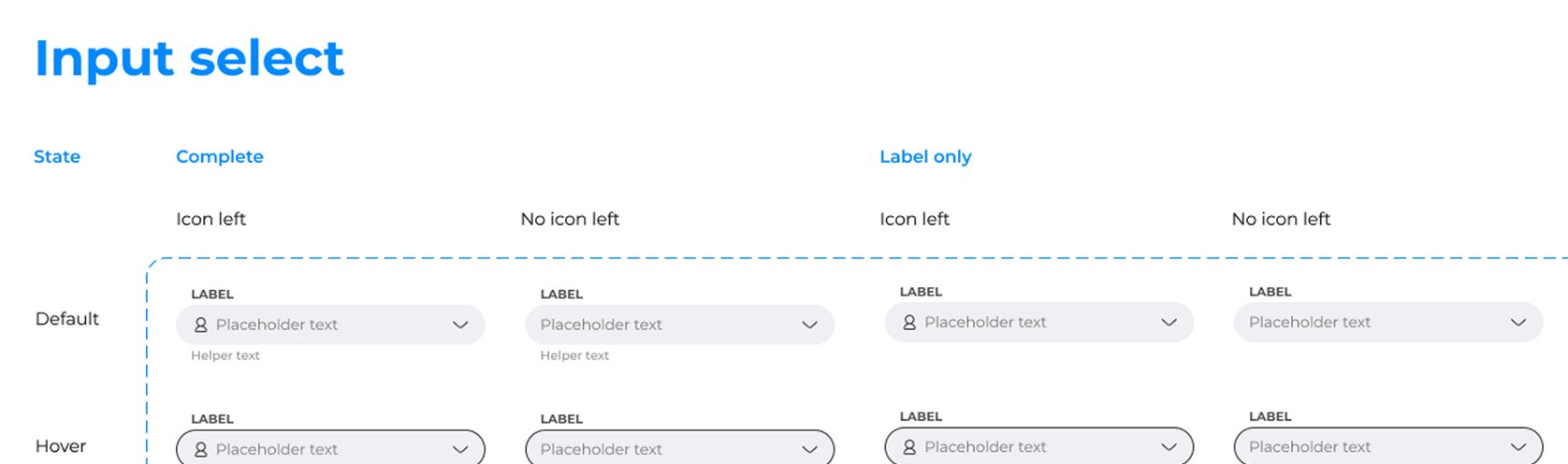
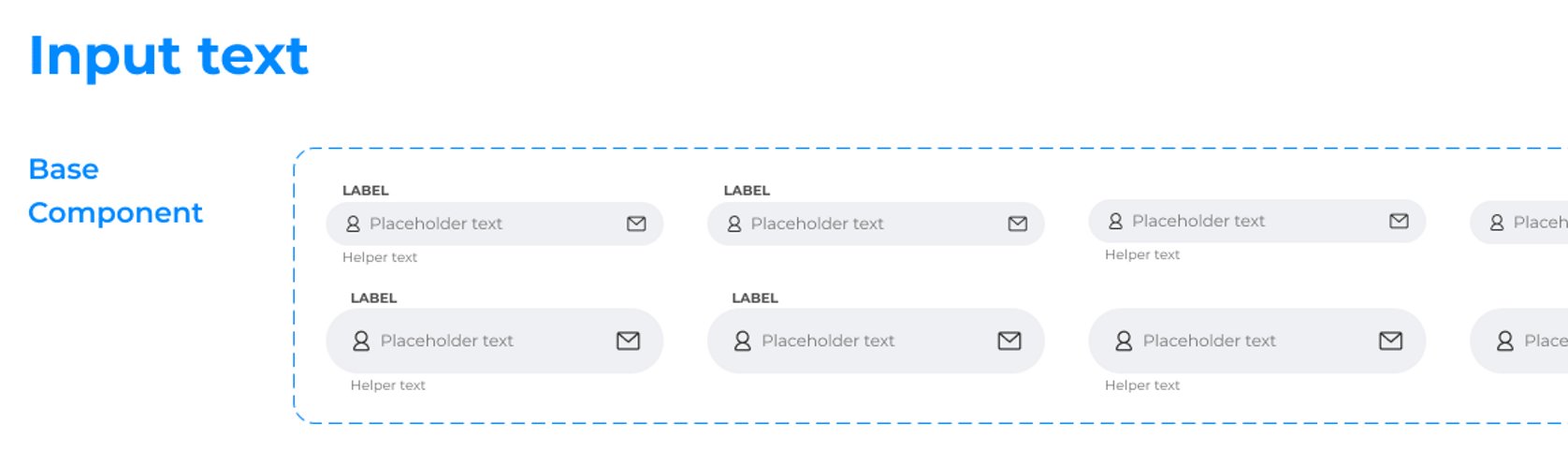
By auditing the interface and mapping the style guide, we defined which components needed to be redesigned or created.